Available for Jekyll sites.
Front matter is a Jekyll feature to set custom variables for a page. Variables are defined in YAML between triple dashed lines at the top of a file. Access the variables in the page with Liquid. For example:
---
title: Home
---
...
<title>{{ page.title }} - Lion Wear</title>
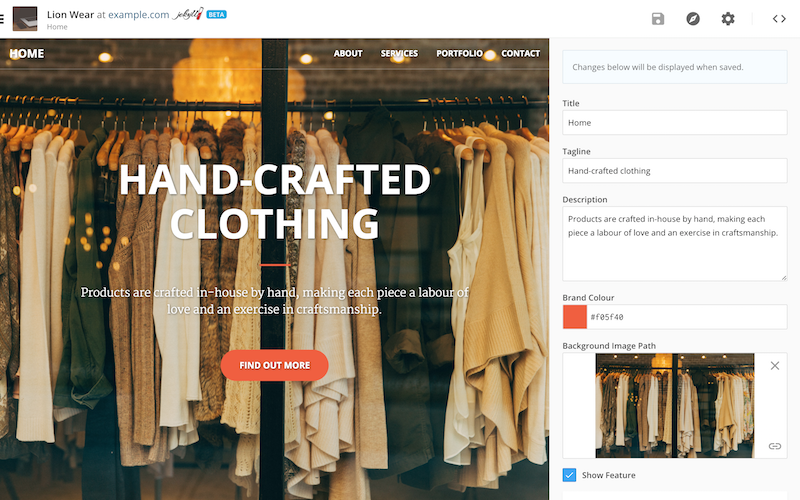
...CloudCannon provides an easy-to-use editor for front matter. Use the Toggle Settings button at top right of the Visual Editor or Content Editor to access it.

There are interfaces for different types of content. Values and naming schemes dictate which interfaces are used. Use these naming schemes to customise the editor for your team and clients. The available interfaces are:
Text Field
Single line field for text. Displayed for short text variables.
---
tagline: Hand-crafted clothing.
---
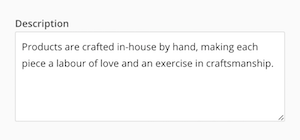
Large Text Field
Multiline text field expanded for longer text. Displayed when there is too much text for a text field, and for the description key.
---
description: Products are crafted in-house by hand, making each piece a labour of love and an exercise in craftsmanship.
---
Boolean
Checkbox which can be triggered on or off. Displayed for variables with values set to true or false.
---
show_feature: true
---
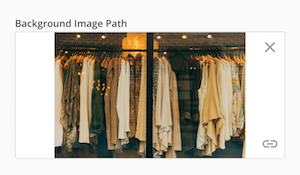
Image or File
Image or file selector. Has options for external links and uploading new files. Displayed for variables with keys ending in _path.
---
background_image_path: /image/background.png
---
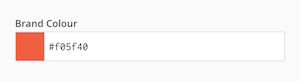
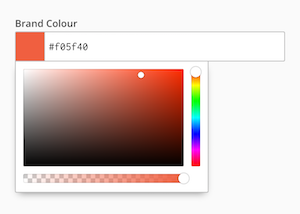
Colour
Input with dropdown for selecting colour.
Displayed for variables with keys ending in one of the following: _colour, _color, _rgb, _hex, _hsv or _hsl.
Alternatively, you can use the variations without underscores as keys (i.e. rgb or colour).
Each variation defines the preferred format of the colour. The _colour and _color variations default to hex.
---
brand_colour: '#f05f40'
---

Quote hex colours, otherwise the hash symbol begins a YAML comment.
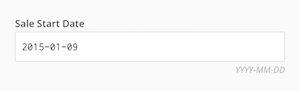
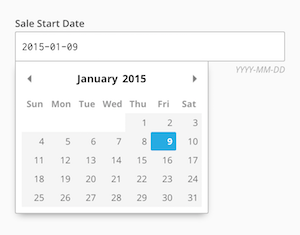
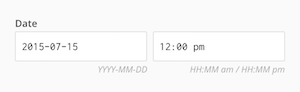
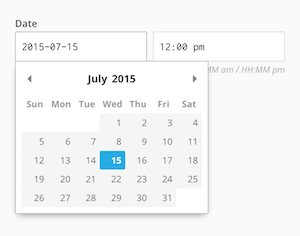
Date
Date picker with options for year, month and day. Displayed for variables with date values or keys ending in _date.
---
sale_start_date: 2015-01-09
---

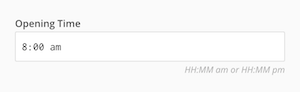
Time
12 hour time input. Displayed for time and variables with keys ending in _time.
---
opening_time: 8:00 am
---
Date Time
Combination date picker and 12 hour time input. Outputs a ISO 8601 date. Displayed for date, datetime and variables with keys ending in _at or _datetime.
---
date: 2015-07-15T12:00:00Z
---

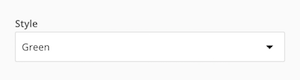
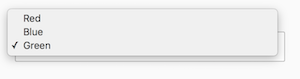
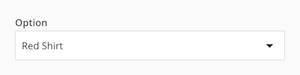
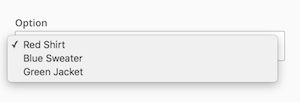
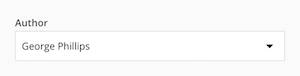
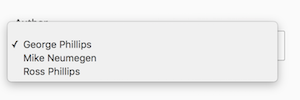
Select
Set of options in a dropdown menu. There are three ways to populate the options, from an array or object in _config.yml, or with Collection items:
styles:
- Red
- Blue
- Green
options:
red: Red Shirt
blue: Blue Sweater
green: Green Jacket
collections:
- authors
Displayed for variables with keys of the singular name of the collection, array or object set in _config.yml.
---
style: Green
option: red
author: george
---





The value saved to the front matter depends on how the select is populated. Array items are saved as the value, keys are saved for objects and collection items are saved by filename.
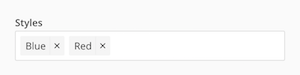
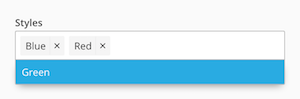
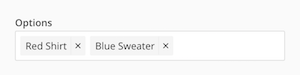
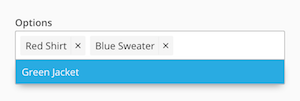
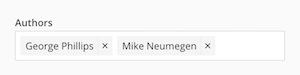
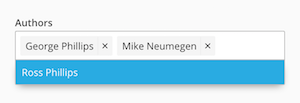
Multiselect
Set of options in a tagger-style dropdown menu. Allows multiple items to be selected. There are three ways to populate the options, from an array or object in _config.yml, or with Collection items:
styles:
- Red
- Blue
- Green
options:
red: Red Shirt
blue: Blue Sweater
green: Green Jacket
collections:
- authors
Displayed for variables with keys matching the name of a collection or array set in _config.yml.
---
styles:
- Green
- Blue
options:
- red
- blue
authors:
- george
- mike
---





The value saved to the each item in the front matter array depends on how the select is populated. Array items are saved as the value, keys are saved for objects and collection items are saved by filename.
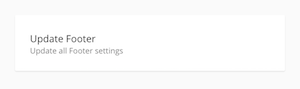
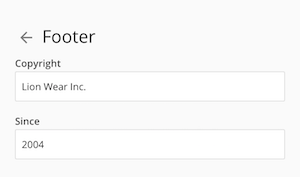
Object
Button that navigates to grouped data. Displayed for variables with an object as the value.
---
footer:
copyright: Lion Wear Inc.
since: 2004
---

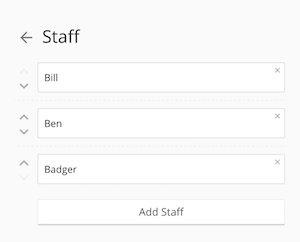
Array
Button that navigates to an ordered list of items. Items in the array can be added, reordered and deleted. Displayed for variables with an array as the value.
---
staff:
- Bill
- Ben
- Badger
---